Dash Gauge Python . Web the code that is responsible for generating these figures is the following: Web open source component libraries. I put this in the.css file in the assets. Web hey, if this is to use within dash you could use the dash acquisition component: The purpose of indicator is to visualize a single value specified by the value. In this tutorial we introduce a new trace named indicator. Web dash helps financial organizations like s&p global, liberty mutual, santander adapt to market trends and stay ahead of. Web using inspect elements, i found the the css that controls the font size of the labels and current value. If text == impact of. Web daq.gauge ( max=140, scale={'start':
from realpython.com
Web open source component libraries. I put this in the.css file in the assets. The purpose of indicator is to visualize a single value specified by the value. Web hey, if this is to use within dash you could use the dash acquisition component: If text == impact of. Web daq.gauge ( max=140, scale={'start': Web the code that is responsible for generating these figures is the following: In this tutorial we introduce a new trace named indicator. Web dash helps financial organizations like s&p global, liberty mutual, santander adapt to market trends and stay ahead of. Web using inspect elements, i found the the css that controls the font size of the labels and current value.
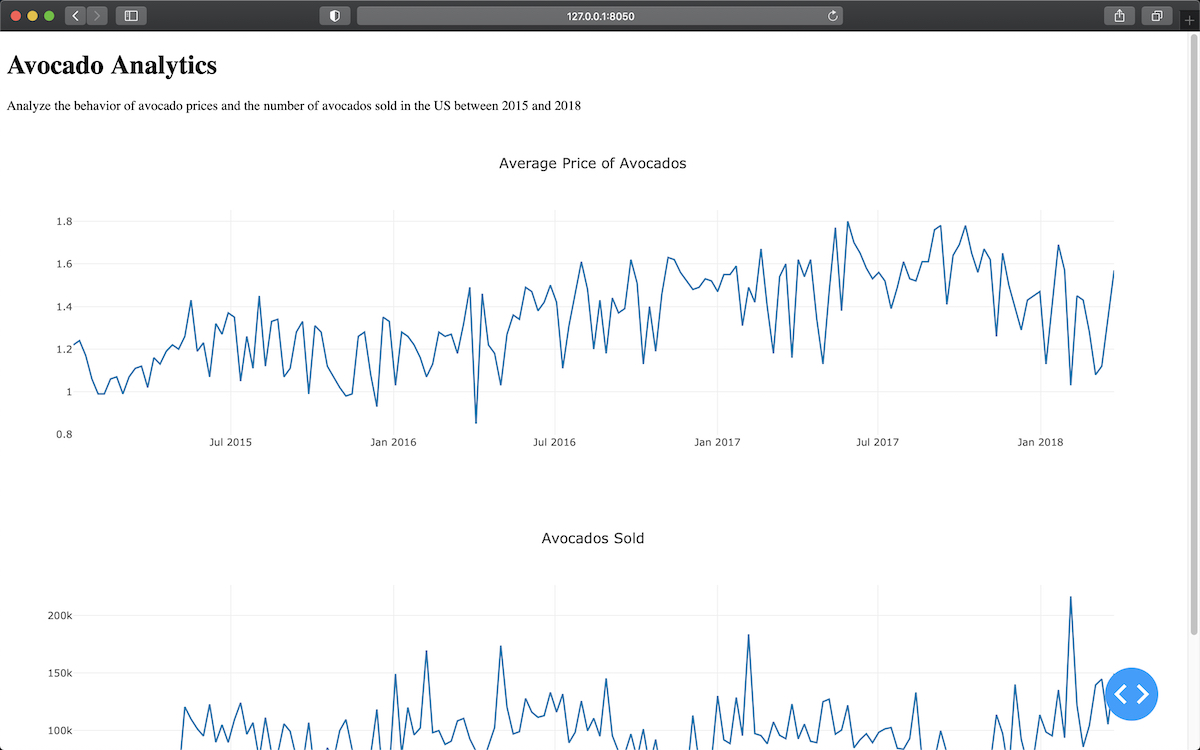
Develop Data Visualization Interfaces in Python With Dash Real Python
Dash Gauge Python Web hey, if this is to use within dash you could use the dash acquisition component: In this tutorial we introduce a new trace named indicator. I put this in the.css file in the assets. Web dash helps financial organizations like s&p global, liberty mutual, santander adapt to market trends and stay ahead of. Web daq.gauge ( max=140, scale={'start': If text == impact of. Web the code that is responsible for generating these figures is the following: Web open source component libraries. The purpose of indicator is to visualize a single value specified by the value. Web using inspect elements, i found the the css that controls the font size of the labels and current value. Web hey, if this is to use within dash you could use the dash acquisition component:
From dash.plotly.com
Dash Dev Tools Dash for Python Documentation Plotly Dash Gauge Python If text == impact of. Web using inspect elements, i found the the css that controls the font size of the labels and current value. I put this in the.css file in the assets. Web the code that is responsible for generating these figures is the following: Web daq.gauge ( max=140, scale={'start': Web hey, if this is to use within. Dash Gauge Python.
From emma-design.nl
create dependent gauges in dash EMMAdesign Dash Gauge Python Web dash helps financial organizations like s&p global, liberty mutual, santander adapt to market trends and stay ahead of. Web daq.gauge ( max=140, scale={'start': If text == impact of. Web the code that is responsible for generating these figures is the following: I put this in the.css file in the assets. Web hey, if this is to use within dash. Dash Gauge Python.
From plotly.com
Gauge charts in Python/v3 Dash Gauge Python Web hey, if this is to use within dash you could use the dash acquisition component: Web using inspect elements, i found the the css that controls the font size of the labels and current value. If text == impact of. Web open source component libraries. Web dash helps financial organizations like s&p global, liberty mutual, santander adapt to market. Dash Gauge Python.
From www.youtube.com
Create dashboard in python with kpi indicators by plotly dash YouTube Dash Gauge Python The purpose of indicator is to visualize a single value specified by the value. Web hey, if this is to use within dash you could use the dash acquisition component: I put this in the.css file in the assets. Web dash helps financial organizations like s&p global, liberty mutual, santander adapt to market trends and stay ahead of. Web daq.gauge. Dash Gauge Python.
From mavink.com
Python Dash Dashboard Dash Gauge Python I put this in the.css file in the assets. Web dash helps financial organizations like s&p global, liberty mutual, santander adapt to market trends and stay ahead of. In this tutorial we introduce a new trace named indicator. Web using inspect elements, i found the the css that controls the font size of the labels and current value. Web hey,. Dash Gauge Python.
From mavink.com
Python Dash Dashboard Dash Gauge Python Web the code that is responsible for generating these figures is the following: Web dash helps financial organizations like s&p global, liberty mutual, santander adapt to market trends and stay ahead of. In this tutorial we introduce a new trace named indicator. If text == impact of. Web daq.gauge ( max=140, scale={'start': Web open source component libraries. Web using inspect. Dash Gauge Python.
From issuu.com
Key Features of Dash Python Framework by Arshika Singh Issuu Dash Gauge Python The purpose of indicator is to visualize a single value specified by the value. Web the code that is responsible for generating these figures is the following: I put this in the.css file in the assets. Web dash helps financial organizations like s&p global, liberty mutual, santander adapt to market trends and stay ahead of. Web hey, if this is. Dash Gauge Python.
From www.youtube.com
Full Dash App Data Visualization GUIs with Dash and Python p.12 YouTube Dash Gauge Python Web daq.gauge ( max=140, scale={'start': I put this in the.css file in the assets. Web dash helps financial organizations like s&p global, liberty mutual, santander adapt to market trends and stay ahead of. The purpose of indicator is to visualize a single value specified by the value. Web the code that is responsible for generating these figures is the following:. Dash Gauge Python.
From www.youtube.com
Analog Gauge Images Reader using Python OpenCV YouTube Dash Gauge Python Web the code that is responsible for generating these figures is the following: Web using inspect elements, i found the the css that controls the font size of the labels and current value. Web hey, if this is to use within dash you could use the dash acquisition component: I put this in the.css file in the assets. If text. Dash Gauge Python.
From medium.com
🌟 Introducing Dash 🌟. Create Reactive Web Apps in pure Python by Dash Gauge Python In this tutorial we introduce a new trace named indicator. Web the code that is responsible for generating these figures is the following: Web daq.gauge ( max=140, scale={'start': Web open source component libraries. I put this in the.css file in the assets. Web using inspect elements, i found the the css that controls the font size of the labels and. Dash Gauge Python.
From mavink.com
Python Dash Dashboard Dash Gauge Python Web using inspect elements, i found the the css that controls the font size of the labels and current value. Web dash helps financial organizations like s&p global, liberty mutual, santander adapt to market trends and stay ahead of. Web daq.gauge ( max=140, scale={'start': If text == impact of. I put this in the.css file in the assets. Web hey,. Dash Gauge Python.
From snugatmarea.weebly.com
Gaugedashpython [BEST] Dash Gauge Python Web dash helps financial organizations like s&p global, liberty mutual, santander adapt to market trends and stay ahead of. Web open source component libraries. Web hey, if this is to use within dash you could use the dash acquisition component: Web daq.gauge ( max=140, scale={'start': Web the code that is responsible for generating these figures is the following: In this. Dash Gauge Python.
From traintestsplit.com
Interactive Data Visualization in Python A Plotly and Dash Intro Dash Gauge Python The purpose of indicator is to visualize a single value specified by the value. In this tutorial we introduce a new trace named indicator. Web dash helps financial organizations like s&p global, liberty mutual, santander adapt to market trends and stay ahead of. Web open source component libraries. Web daq.gauge ( max=140, scale={'start': Web hey, if this is to use. Dash Gauge Python.
From stackoverflow.com
python Dash gauge charts size Stack Overflow Dash Gauge Python Web hey, if this is to use within dash you could use the dash acquisition component: Web using inspect elements, i found the the css that controls the font size of the labels and current value. In this tutorial we introduce a new trace named indicator. I put this in the.css file in the assets. Web the code that is. Dash Gauge Python.
From mavink.com
Python Dash Dashboard Dash Gauge Python The purpose of indicator is to visualize a single value specified by the value. In this tutorial we introduce a new trace named indicator. Web daq.gauge ( max=140, scale={'start': Web using inspect elements, i found the the css that controls the font size of the labels and current value. Web dash helps financial organizations like s&p global, liberty mutual, santander. Dash Gauge Python.
From www.statworx.com
How To Build A Dashboard In Python Plotly Dash StepbyStep Tutorial Dash Gauge Python In this tutorial we introduce a new trace named indicator. Web daq.gauge ( max=140, scale={'start': Web open source component libraries. Web using inspect elements, i found the the css that controls the font size of the labels and current value. I put this in the.css file in the assets. Web the code that is responsible for generating these figures is. Dash Gauge Python.
From stackoverflow.com
python dash/plotly how to change the font size of label and value in Dash Gauge Python Web the code that is responsible for generating these figures is the following: In this tutorial we introduce a new trace named indicator. I put this in the.css file in the assets. Web open source component libraries. If text == impact of. Web daq.gauge ( max=140, scale={'start': Web hey, if this is to use within dash you could use the. Dash Gauge Python.
From pyoflife.com
Data Visualization Interfaces in Python With Dash Dash Gauge Python The purpose of indicator is to visualize a single value specified by the value. Web using inspect elements, i found the the css that controls the font size of the labels and current value. Web hey, if this is to use within dash you could use the dash acquisition component: Web open source component libraries. Web the code that is. Dash Gauge Python.